Термины "шрифт" и "гарнитура" часто используются разработчиками как взаимозаменяемые. Однако между ними есть разница: гарнитура - основной визуальный дизайн, который существует во многих различных технологиях набора текста, а шрифт - одна из реализаций в формате цифрового файла. Другими словами, гарнитура - то, что вы видите, а шрифт - то, что используете.
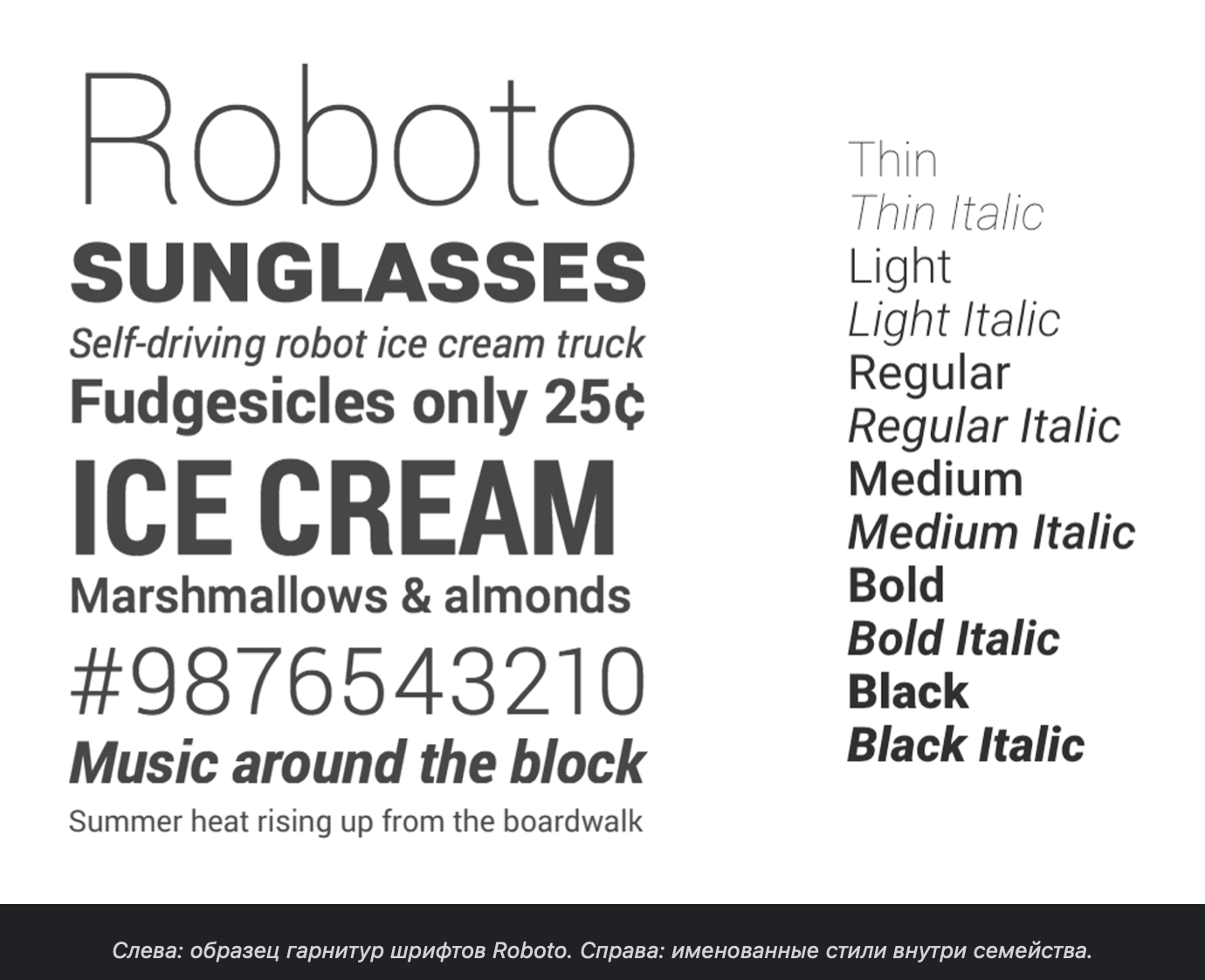
Есть еще одно различие, которое не редко упускается из виду, между понятиями "стиль" и "семейство". Стиль - какой-то конкретный шрифт, например, Bold Italic, а семейство - полный набор стилей.
До появления вариативных шрифтов каждый стиль реализовывался как отдельный файл шрифта. На сегодняшний день, все стили могут содержаться в одном файле благодаря данной технологии.

Трудности для дизайнера и разработчика
Когда дизайнер создает проект печати, он сталкивается с рядом ограничений, например, физический размер макета страницы или вариации цветов (в зависимости от типа применяемого принтера). Однако, они могут использовать бесчисленное количество стилей шрифта. Это значит, что типографика печатных СМИ богата и изощренна, поэтому чтение доставляет эстетичное удовольствие.
У веб-дизайнеров и разработчиков другие ограничения. Важным из них является большая стоимость пропускной способности полосы проектов. Это является камнем преткновения для более богатого типографского опыта, поскольку он обходится дорого.
В случае традиционных веб-шрифтов каждый стиль, используемый в дизайне, требует от пользователей загрузки отдельного файла шрифта, что увеличивает время ожидания и процесса визуализации страницы. Только стили Regular и Bold, а также их аналоги, выделенные курсивом, могут занимать 500 КБ или более данных шрифта. И это не считая способов визуализации шрифтов, резервных шаблонов и нежелательных побочных эффектов, таких как FOIT и FOUT.
Многие семейства предлагают гораздо более широкий выбор стилей: тонкий и жирный, узкий и широкий, различные вариации стилистических деталей и даже дизайн с учетом конкретного размера текста.
Так как для каждого стиля требуется загрузка отдельных файлов шрифта, многие веб-разработчики не используют эти возможности, снижая удобство чтения для пользователей.
Технология вариативного шрифта решает эту проблему, упаковывая множество стилей в один файл.
Архитектура вариативнго шрифта
Сначала создается стандартный стиль, обычно он представляет собой вертикальные римские стили с наиболее типичными толщиной и шириной, которые подходят для простых текстов. Затем этот стиль соединяется с другими стилями в непрерывном диапазоне, называемом "осью". Наиболее распространенная ось - "Вес" (weight). Редактируя стандартный стиль по оси веса, можно находить новые стили для шрифтов. Любой отдельный стиль вдоль оси называется "экземпляром" вариативного шрифта. Некоторые экземпляры названы разработчиком шрифта. Например, положение 600 по оси веса называется SemiBold.
Вариативный шрифт RobotoFlex имеет три стиля для оси веса. В центре находится стандартный стиль Regular, а на концах оси расположены два стиля: более легкий и более тяжелый. Между ними существует 900 экземпляров:

Разработчик шрифта может предложить набор различных осей. Их можно объединять друг с другом, потому что они используют идентичные стили по умолчанию.
Roboto имеет три стиля для оси "Ширина" (width): Regular находится в центре оси, а более узкий и более широкий стили находятся на концах этой оси. При сочетании осей веса и ширины получаем огромный диапазон возможных вариантов для стиля Regular.
С помощью такого разнообразия шрифтов предоставляется возможность сделать процесс чтения наиболее комфортабельным. И, если это не влияет на производительность, веб-разработчики могут использовать неограниченное количество стилей в зависимости от того, какой дизайн они хотят реализовать.
Курсив
Интересен способ обработки курсива в вариативных шрифтах, так как существует два разных подхода. Гарнитуры, такие как Helvetica или Roboto, имеют совместимые с интерполяцией контуры, поэтому их стили Roman и Italic могут быть интерполированы между собой, а ось "Наклон" (slant) может использоваться для перехода от Roman к Italic.
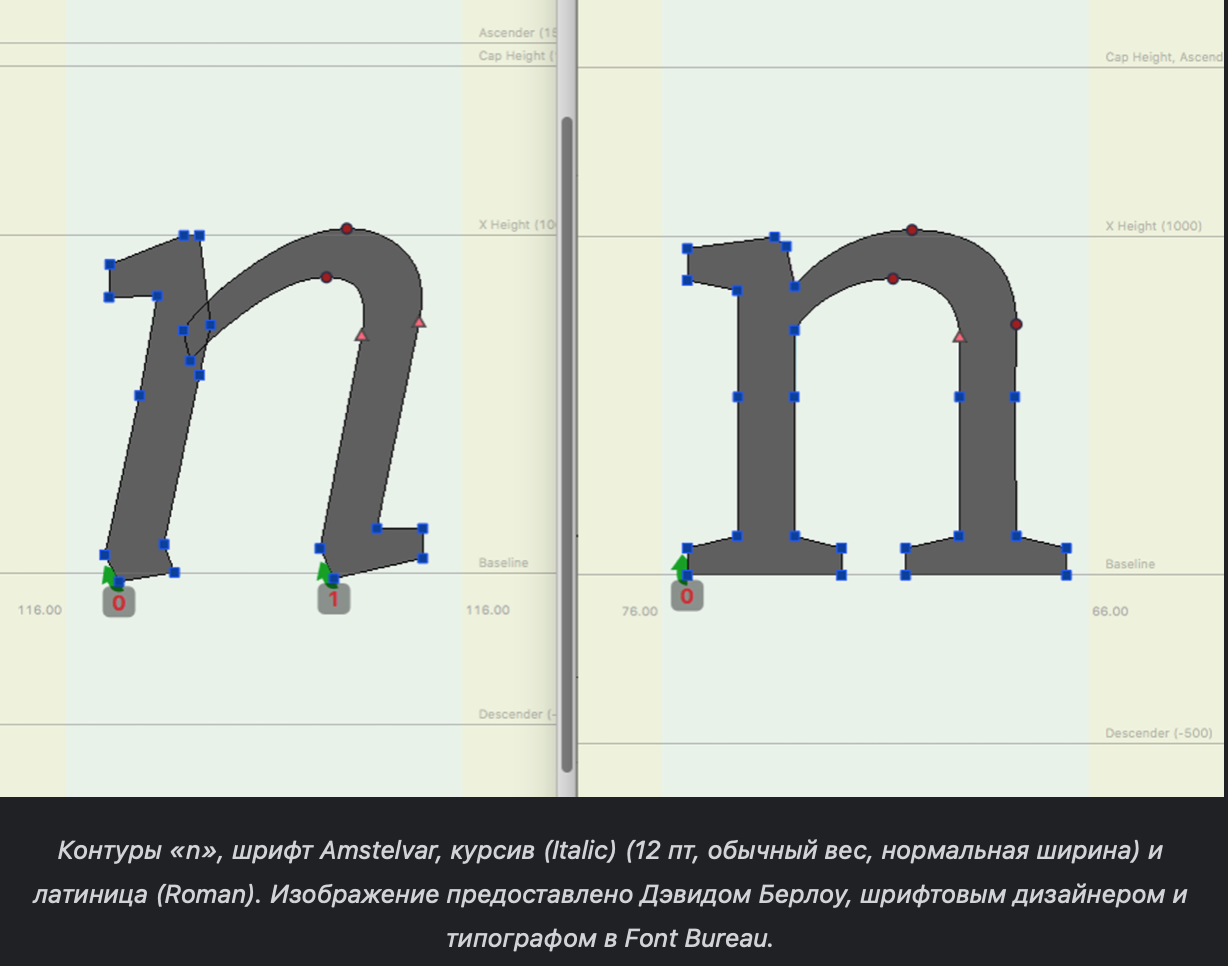
Другие гарнитуры (например, Garamond, Baskerville или Bodoni) имеют несовместимые с интерполяцией контуры глифов Roman и Italic. Например, контуры, которые обычно определяют строчную латинскую букву «n», не соответствуют контурам, используемым для определения курсивной строчной буквы «n». Вместо интерполяции одного контура в другой ось "Курсив" (italic) переключается с контура Roman на Italic.

Оси, доступные пользователю после переключения на курсив, должны соответствовать латинице, а так же набору символов для них.
Для отдельных глифов существует возможность замены, которую можно использовать в дизайне вариативного шрифта. Например, дизайн знака доллара с двумя вертикальными полосками лучше всего подходит для больших кеглей, но для меньших кеглей лучше использовать дизайн только с одной полоской. Когда у нас меньше пикселей для отображения глифа, дизайн с двумя полосками может стать нечитаемым. Для борьбы с этим, как и в случае с осью "Курсив", вдоль оси "Оптический размер" (optical size) можно заменить один глиф на другой в точке, определяемой дизайнером шрифта.
Поэтому, если позволяют контуры, дизайнеры могут создать шрифты, которые интерполирует между различными стилями в многомерном дизайне. Это позволяет полностью контролировать типографику и обладать огромными дополнительными возможностями.
Определение осей
Помимо пяти общеизвестных осей: "Вес", "Ширина", "Оптический размер", "Наклон" и "Курсив", шрифт может содержать кастомные оси, добавленные дизайнером для управления любым аспектом шрифта: размером засечек, длиной штрихов, высотой надстрочных элементов и прочее.
Несмотря на то, что оси могут управлять одним и тем же элементом, они могут использовать разные значения. Например, в вариативных шрифтах Oswald и Hepta Slab доступна только одна ось - "Вес", но диапазоны разные: у Oswald тот же диапазон, что и до модернизации, от 200 до 700, а у Hepta Slab — от 1 до 900.
В CSS используются четырехзначные теги в нижнем регистре для установки осей:
- Вес (weight) - wght
- Ширина (width) - wdth
- Наклон (slant) - slnt
- Оптический размер (optical size) - opsz
- Курсив (italic) - ital
Чтобы начать работать со шрифтами, важно выяснить, какими характеристиками они обладают. Как правило, вся нужная информация о шрифте содержится в прилагаемой документации. Также существует альтернатива - проверить шрифт с помощью такого инструмента, как Wakamai Fondue.
Примеры использования технологии
- Бегущий на свободе. Автор: Лоуренс Пенни
- Анимация шрифта по оси "Вес". Автор: Мишель Баркер
- Интерактивное искусство. Автор: Марк Фрёмберг
- "Ползунки" стиля. Автор: Фрида Нивалл
Вариативные шрифты в CSS
- Загрузка файлов с вариативными шрифтами

1. Исходные форматы. Так как не все браузеры поддерживают шрифты, было добавлено описание для функции format: единожды в будущем формате (woff2 supports variations), единожды в текущем, но скоро устаревающем формате (woff2-variations). Если браузер поддерживает вариативные шрифты и будущий синтаксис, он будет использовать первое объявление. Если браузер поддерживает вариативные шрифты и текущий синтаксис, он будет использовать второе объявление. Они оба указывают на один и тот же файл шрифта.
2. Диапазоны стилей. Представлено два значения для font-weight и font-stretch. Вместо того чтобы сообщать браузеру, какой конкретно вес предоставляет этот шрифт (например, font-weight: 500;), мы указываем диапазон значений "веса", поддерживаемых шрифтом. Для Roboto Flex ось "Вес" находится в диапазоне от 100 до 1000; CSS напрямую сопоставляет диапазон оси со свойством стиля font-weight. Если указать диапазон в @font-face, любое значение за пределами этого диапазона будет «урезано» до ближайшего допустимого значения. Диапазон оси "Ширина" таким же образом сопоставляется со свойством font-stretch.
В случае использования API Google Fonts все намного проще: CSS изначально содержит правильные исходные форматы и диапазоны, а если вариативные шрифты не поддерживаются, то будет отправлять статистические резервные шрифты.
Использование веса и ширины
На сегодняшний день в CSS-коде можно задать ось "Вес" (wght) через свойство font-weight и ось "Ширина" (wdth) через свойство font-stretch.
Раньше для свойства font-weight нужно было задавать значение в виде ключевого слова (light или bold) или в виде числа от 100 до 900 с шагом в 100. При использовании
вариативных шрифтов можно задавать любое значение в диапазоне ширины шрифта:

Аналогично можно задать свойство font-stretch с помощью ключевых слов ( condensed или ultra-expended) или в виде процентных значений:

Использование курсива и наклона
Ось "Курсив" (ital) предназначена для шрифтов, содержащие стили для стандартного и курсивного начертания. Ось представляет собой переключатель: значение 0 - "выключено" (для шрифта применяется стандартный стиль начертания), значение 1 - "включено" (применяется курсивный стиль начертания). В отличие от других осей, возможность перехода отсутствует. Значение 0,5 не даст "полукурсива".
Ось "Наклон" (slnt) представляет собой наклонное начертание стандартного стиля. По умолчания задано значение 0, что соответствует стандартному начертанию. Максимальный наклон шрифта Roboto Flex составляет –10 градусов, то есть буквы наклоняются вправо при изменении угла от 0 до –10.
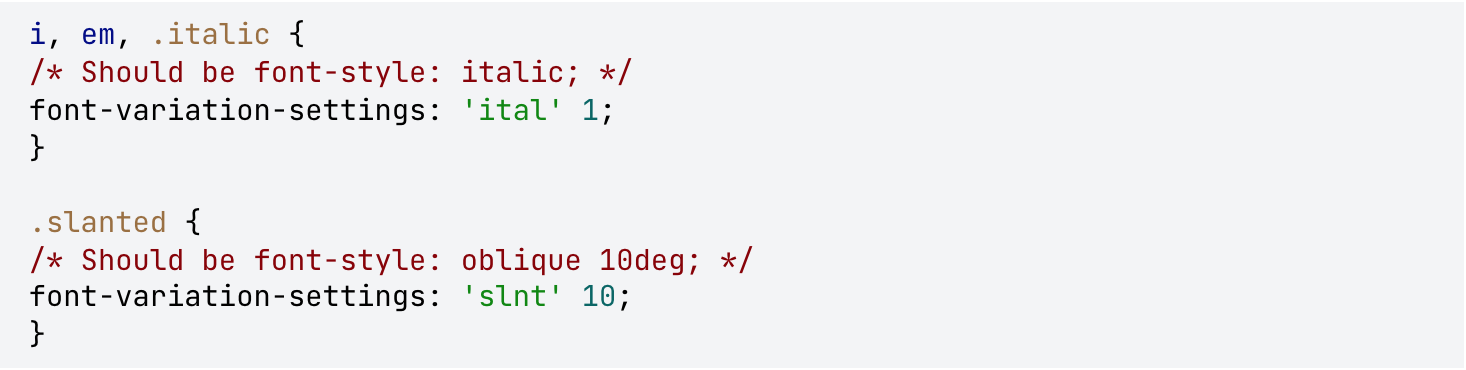
Проще было бы задавать эти оси через свойство font-style, но по состоянию на март 2021 года эта возможность еще находится в разработке. Поэтому пока следует рассматривать эти оси как кастомные и задавать их с помощью низкоуровневого синтаксиса font-variation-settings:

Использование оптических размеров
Гарнитура может быть очень маленькой (сноска размером 12 пикселей) или крупной (заголовок размером 80 пикселей). Шрифт реагирует на изменения размеров, изменяя форму букв для лучшего соответствия. При маленьком размере текста лучше обойтись без мелких деталей, а при использовании крупного размера наоборот, лучше применять более детальные и тонкие штрихи.

Также есть возможность задать пользовательское значение для данной оси, но тогда оптический размер будет не соответствовать размеру шрифта.
Следующий CSS-код приведет к тому, что текст будет отображаться в крупном размере, но с оптическим размером для шрифта 8 пт:

Использование кастомных осей
В отличие от 5 общепризнанных осей, кастомные оси не будут сопоставляться с существующими свойствами CSS, поэтому придется задавать оси через font-variation-settings. Теги для кастомных осей всегда пишутся заглавными буквами, чтобы отличать их от тегов для основных зарегистрированных осей.
Шрифт Roboto Flex предлагает несколько кастомных осей, самая важная из которых - "Уклон" (grade - GRAD), с диапазоном от -200 до 150. Данная ось интересна тем, что она изменяет вес шрифта без изменения ширины, поэтому межбуквенные интервалы не меняются. Меняя шрифт по оси "Уклон", можно избежать необходимости менять ось "Вес".

Вариативные шрифты в Google Fonts
В каталоге Google Fonts уже содержатся вариативные шрифты и регулярно добавляются новые.
Чтобы использовать все доступные оси и диапазоны значений, нужно вручную составить URL-адрес к API Google Fonts. В обзоре вариативных шрифтов перечислены все оси и значения.
Инструмент Google Variable Fonts Links также может предоставить актуальные URL-адреса вариативных шрифтов.
Наследование в font-variation-settings
Как было написано выше, кастомные оси не поддерживают свойства CSS в отличие от зарегистрированных, так что приходится использовать font-variation-settings. Однако, существует одна сложность. Каждое свойство, которое не было задано явно, будет автоматически сброшено на значение по умолчанию. Ранее установленные значения не наследуются. Это означает, что код, который приведен ниже, не будет работать корректно.

Сначала браузер применит font-variation-settings: 'slnt' 10 из класса .slanted. Затем он применит font-variation-settings: 'GRAD' -200 из класса .grade-light. Но это вернет ось "Наклон" к значению по умолчанию. В результате текст будет светлым, но не наклонным.
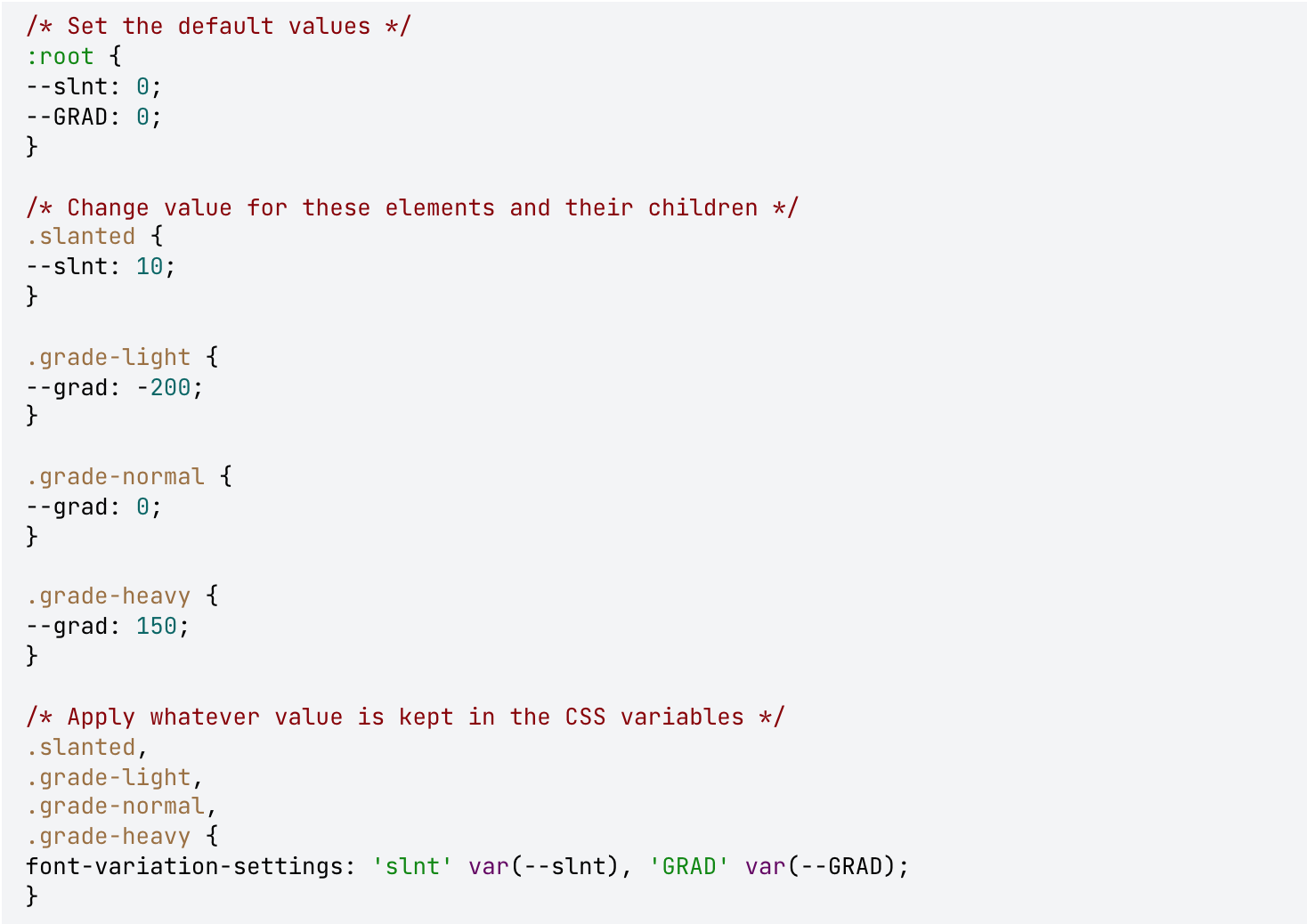
Но, с помощью переменных CSS, проблему можно решить:

Переменные CSS каскадируются, поэтому если в оси "Наклон" значение установлено на 10, то это значение сохранится, даже есть будет изменена предшествующая позиция.
Обратите внимание, что CSS-анимация не работает с помощью @keyframes, она также должна задаваться в font-variation-settings.
Прирост производительности
Вариативные шрифты OpenType позволяют хранить несколько вариантов семейства шрифтов в одном файле шрифта. Компания Monotype провела эксперимент, объединив 12 входных шрифтов для создания 8 начертаний с 3 вариантами ширины для стилей Italic и Roman. Хранение 48 отдельных шрифтов в одном файле с вариативными шрифтами позволило уменьшить размер файла на 88%.
Однако если использовать один шрифт, например Roboto Regular можно не увидеть сокращения размера шрифта. Как всегда, всё зависит от конкретного случая использования.
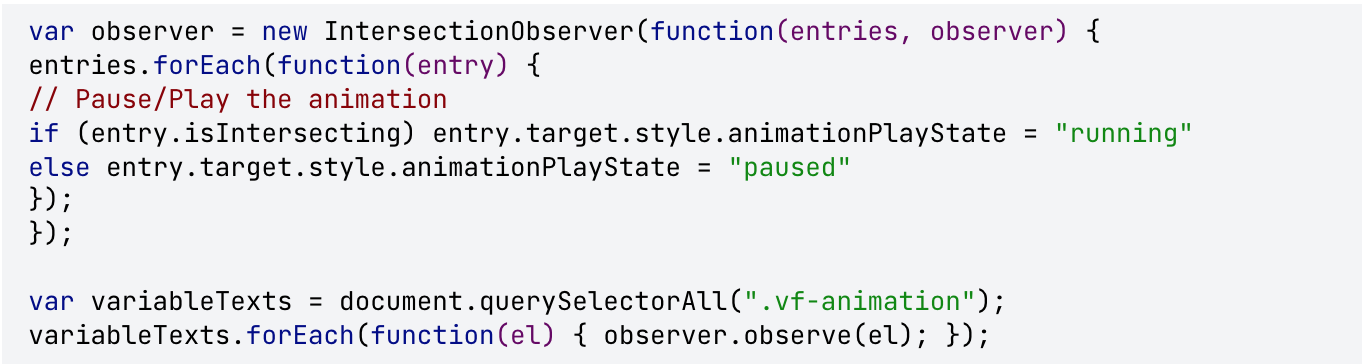
С другой стороны, анимация шрифта через настройки может вызвать трудности с производительностью. Хотя ситуация улучшится, когда вариативные шрифты будут лучше поддерживаться браузерами, проблему можно несколько уменьшить путем анимации только тех шрифтов, которые в данный момент находятся на экране. Этот фрагмент кода от Dinamo приостанавливает анимацию в элементах с классом vf-animation, когда их нет на экране:

В случае если шрифт реагирует на взаимодействие с пользователем, рекомендуется ограничивать или отклонять события ввода. Это предотвратит отображение браузером экземпляров вариативного шрифта, изменение которых по сравнению с предыдущим экземпляром неразличимо для человеческого глаза.
При использовании Google Fonts, рекомендуется предварительно подключиться к домену https://fonts.gstatic.com, где размещены шрифты Google. Это гарантирует, что браузер заранее знает, где взять шрифты, когда он встретит их в CSS:

Этот совет работает и для других CDN: чем раньше вы разрешите браузеру установить сетевое соединение, тем скорее он сможет загрузить шрифты.
Резервные варианты и поддержка в браузерах
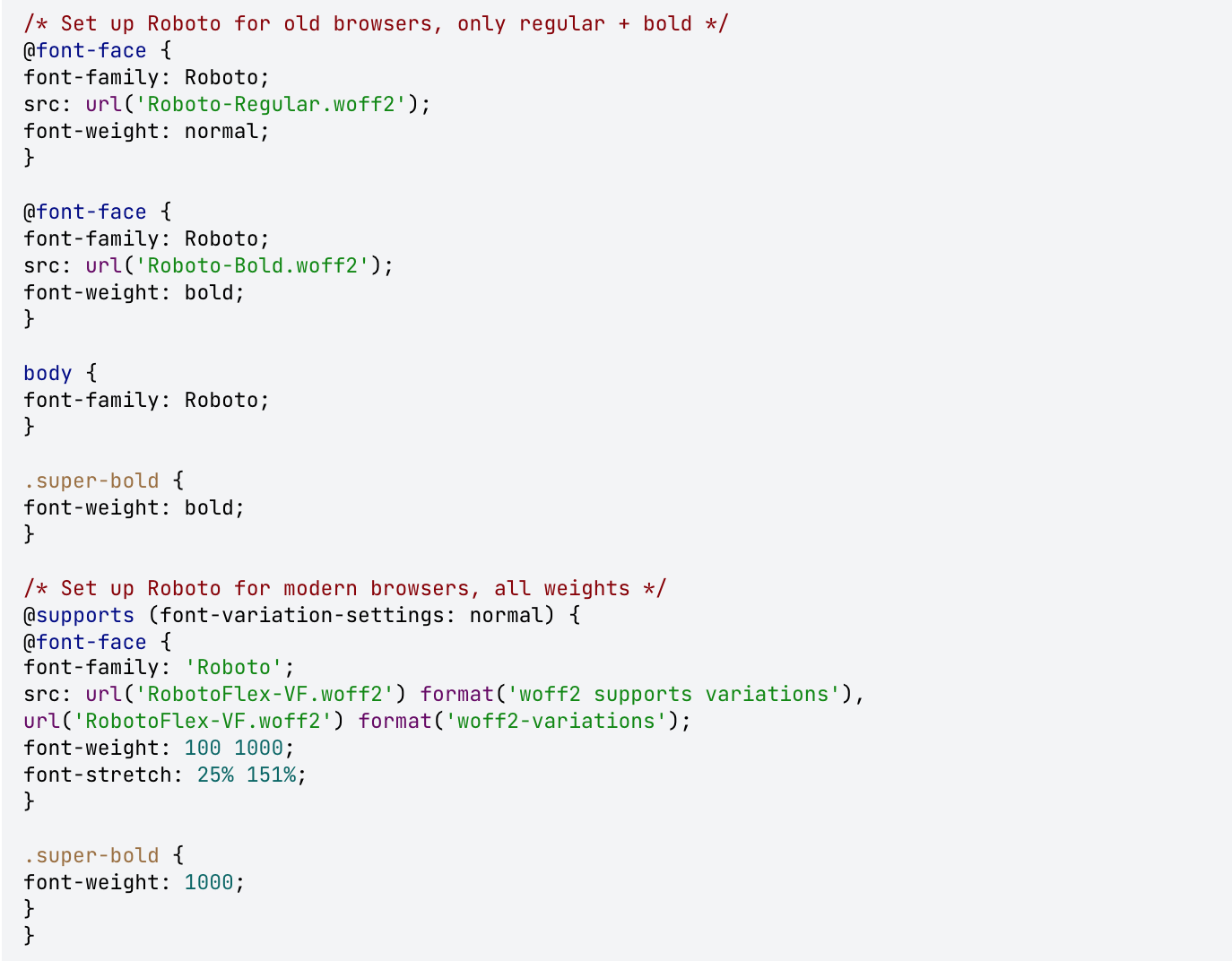
Все современные браузеры поддерживают вариативные шрифты. Если вам нужна поддержка в старых браузерах, вы можете создать сайт со статическими шрифтами и использовать вариативные шрифты в качестве прогрессивного улучшения:

Для старых браузеров текст с классом .super-bold будет отображаться обычным полужирным шрифтом, поскольку это единственный доступный полужирный шрифт. Когда поддерживаются вариативные шрифты, мы можем использовать самый большой вес, равный 1000.
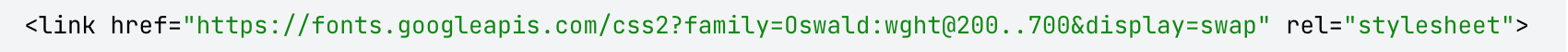
Если вы используете API Google Fonts, он позаботится о загрузке нужных шрифтов для браузеров ваших посетителей. Скажем, вы запрашиваете шрифт Oswald в диапазоне весов от 200 до 700, например:

Современные браузеры с поддержкой вариативных шрифтов будут обрабатывать вариативный шрифт, изменяющийся по шкале веса от 200 до 700. Старые браузеры будут обрабатывать отдельные статические шрифты для каждого отдельно взятого веса. В данном случае это означает, что они загрузят 6 файлов шрифтов: один для веса 200, другой для веса 300 и так далее.
Вариативные шрифты являются важной частью мира шрифтов. Уже сейчас они стали инструментом для решения ряда узких задач. С развитием данной технологии множество графических и видеоредакторов начинают ее поддерживать. И это не предел!
Автор текста: Валерия Сидорова